السَّلاَمُ عَلَيْكُمْ وَرَحْمَةُ اللهِ وَبَرَكَاتُهُ
pada Tutorial sebelumnya saya sudah Membuat Animasi Dengan CSS yaitu Animasi Sepeda Dengan CSS
yang bisa anda lihat tutorial dan demonya DISINI
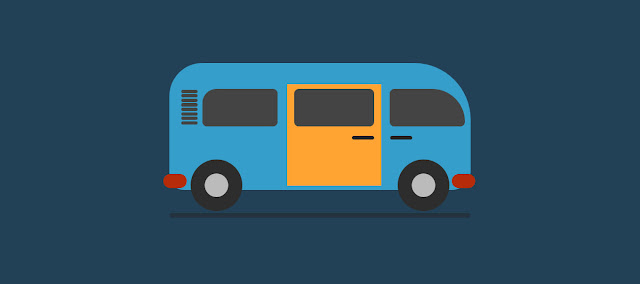
Nah pada kesempatan kali ini saya akan memberikan tutorial mengenai pembuatan animasi lagi yaitu Cara Membuat Animasi Mini Bus Dengan CSS
pada kali ini animasi yang saya buat adalah animasi Mini Bus yang sedang berjalan
Animasi ini hanya menggunakan css, sebelumnya mohon maaf di karenakan saya belum mampu membuat animasi dengan css Jadi animasi ini bukan buatan saya, melainkan programmer yang bernama AguacateKun
karya dia sengaja saya share di sini karena saya menyukai karyanya dan agar kita semua dapat melihat karyanya. .
dari pada penasaran, lebih baik langsung saja kita praktekan, silahkan ikuti langkah-langkah di bawah ini dengan benar.
1. Membuat File HTML
saya ingatkan file html memang sangat penting untuk membuat aplikasi berbasis web, jadi silahkan anda buat file html bernama index.html, lalu ketikkan script di bawah ini :
<html>
<head>
<link rel="stylesheet" href="style.css"/>
</head>
<body>
<div id="minibus">
<div class="window w01"></div>
<div class="window w03">
<div class="air_dust dust01"></div>
<div class="air_dust dust02"></div>
<div class="air_dust dust03"></div>
<div class="air_dust dust04"></div>
<div class="air_dust dust05"></div>
<div class="air_dust dust06"></div>
<div class="air_dust dust07"></div>
<div class="air_dust dust08"></div>
</div>
<div class="door_base">
<div class="door">
<div class="window w02"></div>
<div class="handle h02"></div>
</div>
</div>
<div class="roller r01"></div>
<div class="roller r02"></div>
<div class="handle h01"></div>
<div class="bumper front"></div>
<div class="bumper back"></div>
<div class="shadow"></div>
</div>
</body>
</html> Sebelum membuat stylenya silahkan anda coba dulu membuka file htmlnya,
ya benar tidak ada hasilnya melainkan blank,
agar terbentuk animasi mini busnya Silahkan ikuti langkah selanjutnya
2. Membuat File CSS
file css memang sangat penting untuk membuat hal yang menarik di website, ya karena tanpa file css kita tidak akan bisa membuat animasi tersebut. silahkan anda buat file bernama style.css setelah itu ketikkan script di bawah ini :
body {
background: #224157;
padding: 0;
margin: 0;
}
#minibus {
position: relative;
width: 640px;
height: 270px;
margin: 10% auto 0;
border-radius: 70px 120px 40px 30px;
background-color: #369ECB;
}
#minibus .door_base {
width: 200px;
height: 80%;
position: relative;
margin: 0 250px;
top: 45px;
background-color: #111;
-webkit-perspective: 1000px;
perspective: 1000px;
}
#minibus .door {
width: 100%;
height: 100%;
-webkit-transition: 500ms;
transition: 500ms;
position: absolute;
top: 0;
left: 0;
background-color: #ffa432;
-webkit-transform: translateZ(0);
transform: translateZ(0);
z-index: 1;
}
#minibus:hover .door {
left: -95%;
background-color: #FFC632;
-webkit-transform: translateZ(40px);
transform: translateZ(40px);
}
#minibus .window {
height: 80px;
position: absolute;
background-color: #444;
}
#minibus .window.w01 {
width: 160px;
border-radius: 10px 70px 10px 10px;
top: 55px;
right: 12px;
}
#minibus .window.w02 {
width: 170px;
border-radius: 10px;
top: 10px;
right: 15px;
}
#minibus .window.w03 {
width: 160px;
border-radius: 30px 10px 10px 10px;
top: 55px;
left: 70px;
}
#minibus .window.w03 .air_dust {
width: 35px;
height: 9%;
position: absolute;
border-radius: 10px;
background-color: #444;
left: -45px;
}
#minibus .window.w03 .air_dust.dust01 {
top: 2%;
}
#minibus .window.w03 .air_dust.dust02 {
top: 14%;
}
#minibus .window.w03 .air_dust.dust03 {
top: 26%;
}
#minibus .window.w03 .air_dust.dust04 {
top: 38%;
}
#minibus .window.w03 .air_dust.dust05 {
top: 50%;
}
#minibus .window.w03 .air_dust.dust06 {
top: 62%;
}
#minibus .window.w03 .air_dust.dust07 {
top: 74%;
}
#minibus .window.w03 .air_dust.dust08 {
top: 86%;
}
#minibus .handle {
width: 47px;
height: 8px;
position: absolute;
background-color: #242424;
border-radius: 10px;
}
#minibus .handle.h01 {
top: 155px;
right: 124px;
}
#minibus .handle.h02 {
top: 110px;
right: 15px;
}
#minibus .roller {
width: 50px;
height: 50px;
position: absolute;
background-color: #bbb;
border: solid 30px #2D2D2D;
border-radius: 50%;
bottom: -50px;
}
#minibus .roller.r01 {
right: 50px;
-webkit-animation: rolling_01 200ms alternate infinite;
animation: rolling_01 200ms alternate infinite;
}
#minibus .roller.r02 {
left: 50px;
-webkit-animation: rolling_02 200ms alternate infinite;
animation: rolling_02 200ms alternate infinite;
}
#minibus .bumper {
width: 50px;
height: 30px;
bottom: 4px;
position: absolute;
border-radius: 20px;
background-color: #B62C0B;
}
#minibus .bumper.front {
right: -10px;
}
#minibus .bumper.back {
left: -13px;
}
#minibus .shadow {
width: 100%;
height: 10px;
bottom: -55px;
position: absolute;
border-radius: 20px;
background-color: rgba(34, 34, 34, 0.45);
-webkit-animation: rolling_03 200ms alternate infinite;
animation: rolling_03 200ms alternate infinite;
z-index: -1;
}
@-webkit-keyframes rolling_01 {
0% {
right: 50px;
bottom: -50px;
}
25% {
right: 45px;
bottom: -45px;
}
50% {
right: 50px;
bottom: -45px;
}
75% {
right: 45px;
bottom: -50px;
}
}
@keyframes rolling_01 {
0% {
right: 50px;
bottom: -50px;
}
25% {
right: 45px;
bottom: -45px;
}
50% {
right: 50px;
bottom: -45px;
}
75% {
right: 45px;
bottom: -50px;
}
}
@-webkit-keyframes rolling_02 {
0% {
left: 50px;
bottom: -50px;
}
25% {
left: 45px;
bottom: -45px;
}
50% {
left: 50px;
bottom: -45px;
}
75% {
left: 45px;
bottom: -50px;
}
}
@keyframes rolling_02 {
0% {
left: 50px;
bottom: -50px;
}
25% {
left: 45px;
bottom: -45px;
}
50% {
left: 50px;
bottom: -45px;
}
75% {
left: 45px;
bottom: -50px;
}
}
@-webkit-keyframes rolling_03 {
0% {
bottom: -55px;
}
25% {
bottom: -60px;
}
50% {
bottom: -50px;
}
75% {
bottom: -55px;
}
}
@keyframes rolling_03 {
0% {
bottom: -55px;
}
25% {
bottom: -60px;
}
50% {
bottom: -50px;
}
75% {
bottom: -55px;
}
}
silahkan anda simpan file cssnya lalu cobalah jalankan file index.html nya,
dan lihat lah hasilnya :D
Demikianlah Cara Membuat Animasi Mini Bus Dengan CSS, keren bukan ? :D
Jika anda ingin melihat hasilnya atau demonya Silahkan anda buka halaman demonya di bawah ini
Mungkin itu saja yang dapat saya sampaikan kurang lebihnya mohon maaf :D
Semoga apa yang saya sampaikan disini dapat bermanfaat bagi anda semua :D










0 komentar:
Posting Komentar